总站

- 课程
- 学校
- 老师
总站

课程原价:
面议
优 惠 价:
面议
更新日期:
2024/12/27
开课形式:
准时开班
上课时段:
白天班
课程人气:
已有 17317 人浏览
授课学校:
上课地址:
南京
咨询电话:
400-168-8684
课程内容详细介绍
HTML5前端全能工程师
课程体系


由Javascript的版本区别开始讲起
然后讲解有关DOM对象等标准化操作
在Javascript的高级部分引入了开发模式
代码标准写法最后通过jQuery框架技术帮助学生
快速掌握用户接口体验设计技术

本章内容围绕后端技术和服务器做了介绍
本阶段课程主要学习:
服务器的运行原理、服务器端环境的搭建
服务器端动态语言脚本NodeJS、PHP语言
Ajax异步通信技术、及其网站SEO搜索引擎
的优化原理让学生能通过前几个阶段内容
设计一个完整的项目并上线实施,进行SEO优化调整

本阶段主要讲解前端工程师更高级别的前端技术内容包含了:
HTML5的新增标签、HTML地图定位、Socket通信技术、并发操作大网站技术
CSS3的各种运动框架技术、LESS和SASS可编程CSS技术、RequireJS和SeaJs导入技术
离线缓存技术、本地存储技术、ChartJS和D3JS图像技术、Grunt和GulpJS项目管理技术
以及常见的响应式框架BootStrap框架等技术
并详细讲解了微信开发和流式布局、自适应式布局、响应式布局的网页布局技术

本阶段课程围绕企业级的使用
设计了以下课程内容
AnguLar.JS框架技术、RectJS框架技术、AueJS框架技术
jQuery Mobile手机端jQuery框架技术
混合App制作发布和版本迭
大并发网站和大流量网站的前端优化技术
(页面级,代码级、静态资源级、服务器级等)
以及多人团队和异地团队开发时使用的
常见工具SVN和GIT版本控制技术等
中级课程
Javascript基本应用
Javascript DOM操作
Javascript BOM操作
Javascript库实现(自定义js库)
jQuery
实战项目
高级课程
WEB服务器介绍
NodeJs
PHP+MySql
AJAX操作
SEO
PHPCMS或者DEDECMS
实战项目
特级课程
HTML5基础应用
HTML5的高级应用
CSS3应用
SASS
LESS
SeaJS 或者 RequireJS
ChartJS
D3JS
Grunt gulpjs
BootStrap
响应式布局与微网站
实战项目
企业应用级
Angular.js或者ReactJS或者 Auejs
jQuery Mobile
混合App应用
前端优化技术
版本控制器
实战项目
定位认识自我了解自我,明确自
己的方向、人生目标
如何正确的编写简历了解面试流程
以及面试技巧
企业合作全国唯一限时就业
和终身负责就业的机构
课程周期 756课时 使用教材 《学院自编教材》 温馨提示 1、考试不过免费重学;
2、参加本培训推荐知名企业就业;
3、外地学员可以提供住宿安排;
4、签订协议,未就业全额退款
5、签订就业保障协议,终身免费就业服务;
6、签订劳动实习合同,开就业证明,应届生提早离校,踏上工作岗位; 实训项目 企业SAAS系统,电子商务,旅游团购等系统的PC站,微信站,Wap站,轻App应用。 实训导师 王老师 周老师 刘老师 苗老师 开设班次 全日制白班:(周一至周六)(9:00-18:00) 学时4个月
非脱产班:周一、周三、周五晚上19:00-22:00 周日9:00-18:00 学时6个月 食宿方面 学生公寓:400-500元/月(2~6人间)配置常用家用电器,包含水电费,宽带费,被子等 报名须知
1.请随身携带身份证,客服老师需复印身份证正反面。 4.学费可先就业后付款/分期/现金/刷卡付费(刷卡对学员本身无手续费)。 2.请提供高等学历证明即可优惠。 5.来访报名,请提前联系客服老师预约时间 3.请随身携带四张一寸照片(红底/蓝底/白底均可)。
学校简介
欣才让更多人成为更优秀的互联网工程师
欣才IT学院让更多人成为更优秀的互联网工程师,成立于2008年,是以高端IT人才培训及服务为核心的教育培训机构,立志成为教育行业最具社会价值的公司并受人尊敬,让我们所触及的一切更具价值!
欣才的学员就业地点遍布北、上、广、深等全国各大城市。欣才在互联网技术领域耐心打磨,用实力凝聚出互联网行业最先进的前沿技术课程,用信誉搭建与众多名企的合作互惠平台,致力于培养拥有全栈能力的互联网工程师。超强实力,工业和信息化部----全国信息技术人才培养工程培训基地落地欣才IT学院。
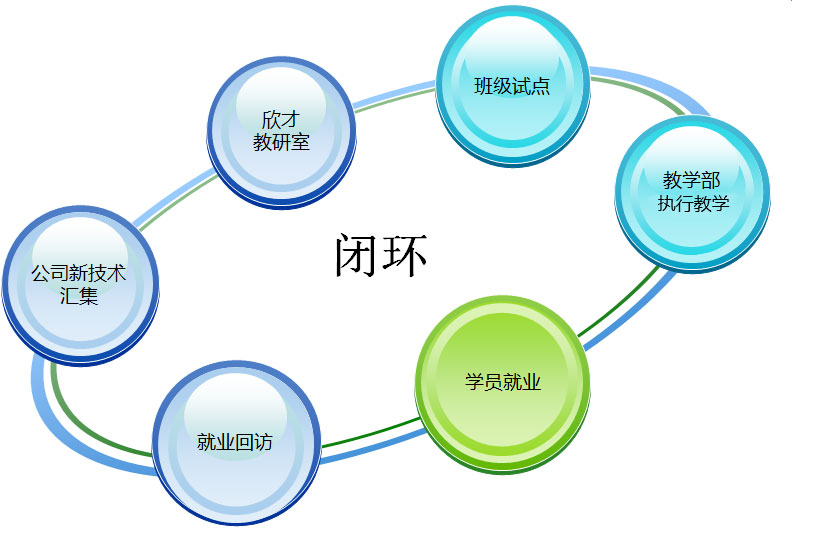
1. 欣才实施闭环式课程创新,与合作公司保持新技术交流,并将新技术汇集。
2. 欣才教研室专业的课程研发团队会对汇集的新技术进行细心分析和实用创新,设计出最适合学生学习的课程。
3. 新的课程会在班级试点,教研室会根据课程反馈情况,进一步完善、提升课程细节,直到试点成功后,教学部执行虚新教学。
4. 欣才会跟踪就业学员,进行就业回访,再一次确保教学课程的科学实用性。
5. 欣才课程每半年更新一次,实实在在做到与企业零距离,让学员学以致用,站在更高点起飞职场梦想。

43000多分钟的代码练习,18000分钟的项目实战,都会有讲师提供悉心的指导和帮助。确保每个学员都可以很好的掌握当天的学习内容,事实上,0基础一样可以达到熟练状态。
10次阶段考试。清楚每个阶段学员学习的成果,并进行指导、补缺和巩固,扫除疑惑,轻松进入下一阶段学习。
3次全真实战。全面运用所学知识,在综合演练中融会贯通,清扫模糊区域,全面理解软件工程。
30天实战项目。在实战项目中完成理论到实战的转变,企业真实需求的理解与实现,完成学员到工程师的升华。
全新升级学分制。学院会根据学员的表现和学习效果进行管理,一旦有学员被扣除学分,欣才学分制流程会全面感知,“讲师—教学总监—教务处—ceo”的学分管理机制,行之有效地帮助学员在第一时间将学习问题扼杀在萌芽阶段,确保学员的学习效果。